AngularJS 是什么?
AngularJS是一个非常强大的JavaScript库,用于在单页应用程序(SPA)项目。它扩展了HTML DOM的附加属性,使之更适应用户操作。 AngularJS是开源的,完全免费的,并且由数千名世界各地的开发。它是根据Apache许可证2.0版许可。
AngularJS是一个开源Web应用程序框架。它最初是由Misko Hevery和Adam Abrons开发于2009年。现在是由谷歌维护。
AngularJS是动态的Web应用程序结构框架。它可以让你使用HTML作为模板语言,扩展HTML的语法清晰,简洁地表达应用程序的组件。Angular分明的数据绑定和依赖注入必须编写代码。而这一切都在浏览器内发生,这使得它与任何服务器技术的理想合作伙伴。
特点
1.AngularJS是一个功能强大的基于JavaScript开发框架来创建富互联网应用(RIA)。
2.AngulajJS为开发者提供选项来编写客户端应用程序(使用JavaScript)在一个干净的MVC(模型 - 视图 - 控制器)的方式。
3.AngularJS应用是跨浏览器兼容的。自动AngularJS处理适用于每个浏览器的javascript代码。
4.AngularJS是开源的,完全免费的,并且由数千名世界各地的开发。它是根据Apache许可证2.0版许可。
核心功能
1.数据绑定:它是模型和视图组件之间的数据的自动同步。
2.适用范围:这些是指模型对象。充当控制器和视图之间的胶水。
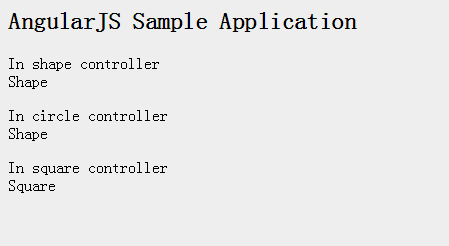
3.控制器:这些是绑定到特定范围的Javascript函数。
4.服务: AngularJS配有多个内置服务,例如 $http 可作为一个XMLHttpRequest请求。这些单一对象在应用程序只实例化一次。
5.过滤器: 从一个数组的条目中选择一个子集,并返回一个新的数组。
6.指令: 指令是关于DOM元素标记(如元素,属性,CSS等等)。这些可以被用来创建作为新的,自定义部件的自定义HTML标签。AngularJS设有内置指令(如:ngBind,ngModel...)
7.模板:这些符合从控制器和模型信息的呈现的视图。这些可以是单个文件(如index.html),或使用“谐音”在一个页面多个视图。
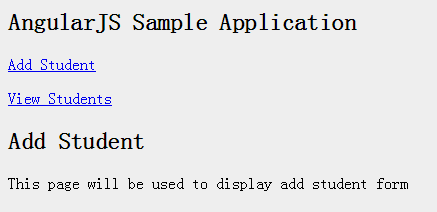
8.路由: 它是切换视图的概念。
9.模型视图: MVC是一个设计模式将应用划分为不同的部分(称为模型,视图和控制器),每个都有不同的职责。 AngularJS并没有传统意义上的实现MVC,而是更接近于MVVM(模型 - 视图 - 视图模型)。 AngularJS团队将它作为模型视图。
10.深层链接: 深层链接,可以使应用程序状态进行编码在URL中而能够添加到书签。应用程序可从URL恢复到相同的状态。
11.依赖注入: AngularJS有一个内置的依赖注入子系统,开发人员通过使应用程序从而更易于开发,理解和测试。
AngularJS的优点
它提供的功能创建单页应用程序在一个非常干净的和可维护的方式。
它提供了数据绑定功能HTML。 因此,它给用户一个丰富和响应性的经验。
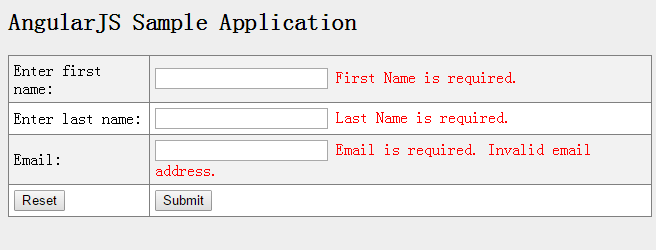
AngularJS代码单元测试。
AngularJS使用依赖项注入和利用的关注点分离。
AngularJS提供可重用的组件。
AngularJS,开发人员可以实现更多的功能较短的代码。
AngularJS,视图是纯粹的html页面和控制器JavaScript编写的业务处理。
在一切,AngularJS应用程序可以运行在所有主要浏览器和智能手机,包括基于Android和iOS手机/平板电脑。
缺点AngularJS
虽然AngularJS带来很多优点,下面是一些−的关注
不安全−只被JavaScript框架,应用程序写在AngularJS并不安全。 服务器端身份验证和授权是应用程序必须保持一个安全的。
不降解−如果您的应用程序的用户禁用JavaScript,那么什么是可见的,除了基本的页面。
AngularJS指令
AngularJS框架−可分为三个主要部分
ng-app−这个指令定义和链接AngularJS应用程序的HTML。
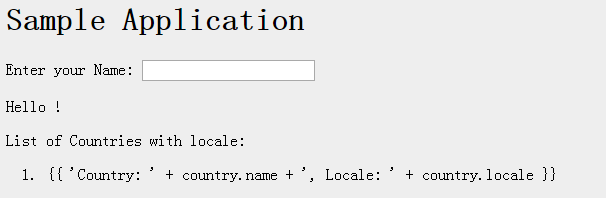
ng-model−这个指令AngularJS应用程序数据的值绑定到HTML输入控件。
ng-bind−这个指令结合AngularJS应用程序数据的HTML标记。