AngularJS环境设置
这一章描述了如何设置AngularJS库用于web应用程序开发。 它还简要描述了目录结构及其内容。
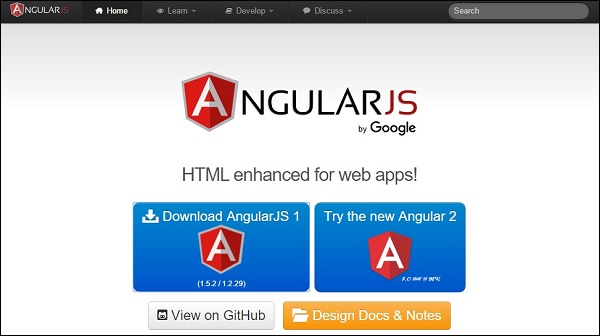
当你打开链接https://angularjs.org/,你会看到有两个选项下载−AngularJS图书馆

GitHub观−通过点击这个按钮,你就转移到GitHub,所有最新的脚本。
下载AngularJS 1−通过点击这个按钮,屏幕上你可以看到一个对话框显示为下图

这个屏幕给使用角JS如下−的各种选项
下载并在本地主机文件
有两种不同的选择:遗留的和最新的。 名字本身是自描述的。 遗留版本小于1.2。 1.3.x x和最新的版本。
我们也可以最小化,未压缩,压缩版本。
CDN的访问−您还可以访问一个CDN。 CDN提供了访问区域数据中心。 在这种情况下,谷歌主机。 CDN转移的责任从自己的服务器来托管文件的一系列外部的。 它还提供了一个优势,如果您的web页面的访问者已经下载一份AngularJS从相同的CDN,不需要重新下载。
我们使用在本教程的CDN版本库。
你也可以在本站下载AngularJS1.5.8版本的压缩包。
例子
现在让我们编写一个简单使用AngularJS库的例子。 让我们创建一个HTML文件myfirstexample.html如下所示:
<!doctype html>
<html>
<head>
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>让我们通过上面的代码细节
引用AngularJS
我们引用AngularJS JavaScript文件的HTML页面−这样我们就可以使用它
<head> <script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js"> </script> </head>
你可以在其官方网站检查最新版本的AngularJS。
指向AngularJS应用
接下来,它需要告诉哪一部分的HTML包含AngularJS应用。你可以通过添加ng-app属性的根HTML元素AngularJS应用。你可以将其添加到HTML元素或者元素如下所示
<body ng-app = "myapp"> </body>
视图
这部分是视图
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller告诉AngularJS控制器使用这个视图。helloTo.title告诉AngularJS写叫helloTo模型值。 在HTML中标题在这个位置。
控制器
控制器部分是:
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>这段代码注册一个控制器命名的HelloController角模块命名函数myapp。 我们将学习更多关于模块和控制器在各自的章节。 控制器的功能是注册在角通过angular.module(…) .合肥(…)函数调用。
美元范围参数模型传递给控制器的功能。 添加一个控制器功能helloToJavaScript对象,在该对象添加一个标题字段。
执行
将以上代码保存为myfirstexample.html并在任何浏览器打开它。 你可以看到下面的输出
Welcome AngularJS to the world of Tutorialspoint!