AngularJS 第一个应用程序
时间:2021-11-22 作者:匿名
在创建实际你好世界!应用程序使用AngularJS,让我们看到的部分AngularJS应用程序。 一个−AngularJS应用程序由三个重要的部分
ng-app−这个指令定义和链接AngularJS应用程序的HTML。
ng-model−这个指令AngularJS应用程序数据的值绑定到HTML输入控件。
ng-bind−这个指令结合AngularJS应用程序数据的HTML标记。
创建AngularJS应用程序
步骤1:加载框架
作为一个纯JavaScript框架,它可以添加使用<脚本>标记。
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js"> </script>
步骤2:使用ng-app AngularJS定义应用程序指令
<div ng-app = ""> ... </div>
第三步:定义一个模型名称使用ng-model指令
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
步骤4:结合以上模型使用ng-bind指令定义的值
<p>Hello <span ng-bind = "name"></span>!</p>
执行AngularJS应用程序
在HTML页面中使用上述三个步骤。
保存文件为testAngularJS.htm
<html> <head> <title>AngularJS First Application</title> </head> <body> <h1>Sample Application</h1> <div ng-app = ""> <p>Enter your Name: <input type = "text" ng-model = "name"></p> <p>Hello <span ng-bind = "name"></span>!</p> </div> <script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js"> </script> </body> </html>
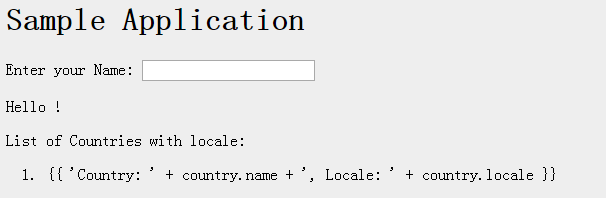
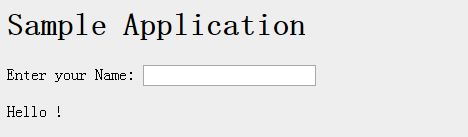
输出
打开文件testAngularJS.htm在一个web浏览器。 输入您的名字并看到结果。

和HTML AngularJS集成了好吗
ng-app指令指示AngularJS应用程序的开始。
ng-model指令创建一个模型变量命名的名称,可以使用HTML页面和div内ng-app指令。
然后ng-bind使用模型名称显示在HTML < span >标记当用户输入文本框中输入。
关闭< / div >标记表明AngularJS结束应用程序。