AngularJS 过滤器
时间:2021-11-22 作者:匿名
过滤器是用来修改数据。 他们可以在表达式或棒状的指令使用管道(|)字符。 下面的列表显示了常用的过滤器。
| 序号 | 名称和说明 |
|---|---|
| 1 | uppercase 将文本转换为大写文本。 |
| 2 | lowercase 将文本转换为小写的文本。 |
| 3 | currency 在货币格式文本格式。 |
| 4 | filter 过滤数组提供基于标准的一个子集。 |
| 5 | orderby 订单标准提供基于数组。 |
大写的过滤器
添加大写过滤器使用管道字符表达式。 我们已经添加了大写过滤器在所有大写字母打印student的名字。
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}小写的过滤器
使用管道字符小写的过滤器添加到一个表达式。 我们已经添加了小写的过滤器在所有小写字母打印student的名字。
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}货币过滤器
添加货币过滤器,一个表达式返回使用管道字符数量。 我们已经添加了货币过滤器使用货币格式打印费用。
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}过滤器
只显示必修科目,我们使用subjectName过滤器。
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>OrderBy过滤器
命令对象的标志、我们使用orderBy标志。
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>例子
下面的例子展示了使用所有上述过滤器。
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://www.yangzhiw.cn/static/js/angularjs-1.82/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
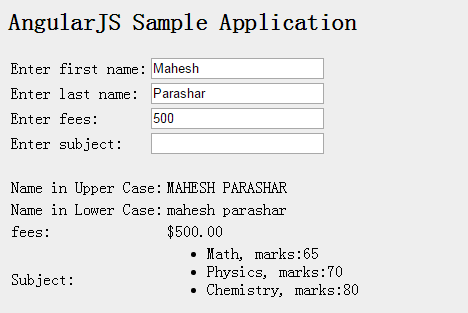
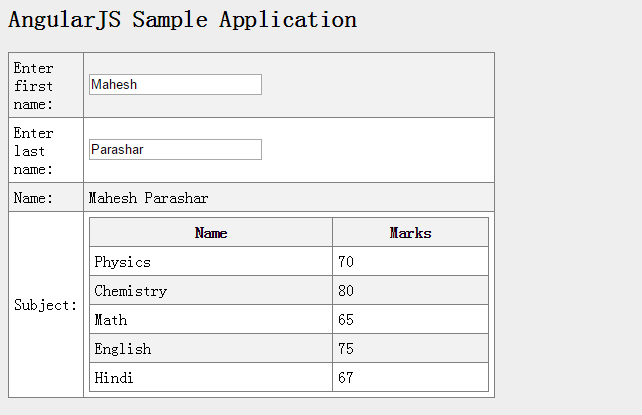
</html>输出
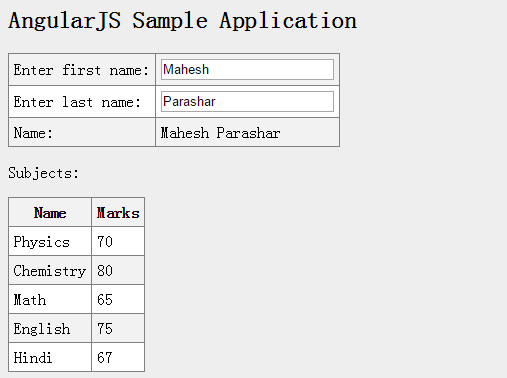
打开文件testAngularJS.htm在一个web浏览器。 看到结果。
testAngularJS.htm