AngularJS应用程序:记事本
时间:2021-11-29 作者:匿名
这是一个记事本程序的示例,一共包含3个文件,其中一个是主页面,还有两个js文件,分别是myNoteApp.js和myNoteCtrl.js,下面就让我们一起来看看源代码。
index.htm
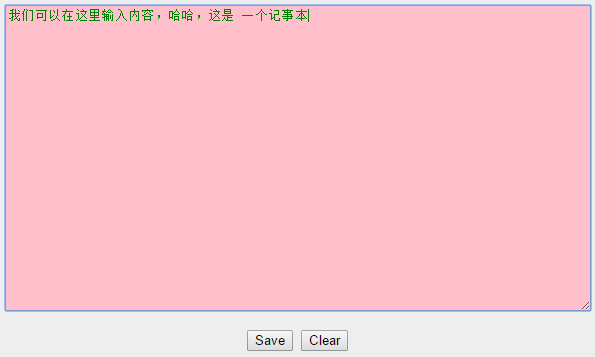
<!DOCTYPE html> <html> <script src="https://www.yangzhiw.cn/static/js/angularjs-1.5.8/angular.min.js"></script> <body ng-app="myNoteApp" ng-controller="myNoteCtrl"> <textarea style="background-color:pink;color:green" ng-model="message" cols="80" rows="20"></textarea> <p align="center"> <button ng-click="save()">Save</button> <button ng-click="clear()">Clear</button> </p> <script src="myNoteApp.js"></script> <script src="myNoteCtrl.js"></script> </body> </html>
myNoteApp.js
var app = angular.module("myNoteApp", []);myNoteCtrl.js
app.controller("myNoteCtrl", function($scope) {
$scope.message = "";
$scope.left = function() {
return 100 - $scope.message.length;//控制长度为100
};
$scope.clear = function() {
$scope.message = "";
};
$scope.save = function() {
alert("Note Saved");
};
});输出
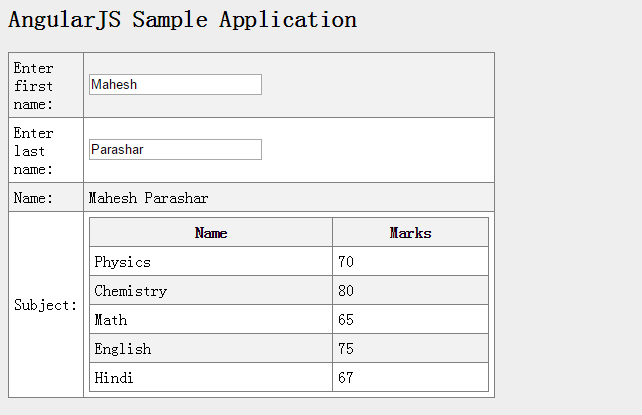
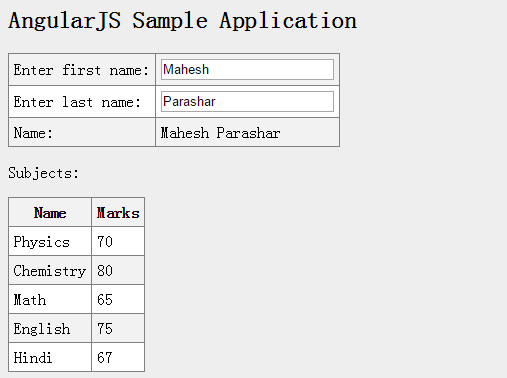
在浏览器打开index.htm的显示结果

示例中的保存操作只有一句alert("Note Saved");用于输出提示,如果实际应用,就需要你自己编写相对应的保存程序代码。
























![[源码解析]TensorFlow分布式环境(6)---Master动态逻辑- [源码解析]TensorFlow分布式环境(6)---Master动态逻辑-](/upload/image/20220329/xdhmjex2rkm.jpg)