《手把手教你》系列技巧篇(四十六)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
时间:2021-12-03 作者:du-hong
1.简介
终于经过宏哥的不懈努力,偶然发现了一个toast的web页面,所以直接就用这个页面来夯实一下,上一篇学过的知识-处理toast元素。
2.安居客
事先声明啊,宏哥没有收他们的广告费啊,纯粹是为了学习和实战的。
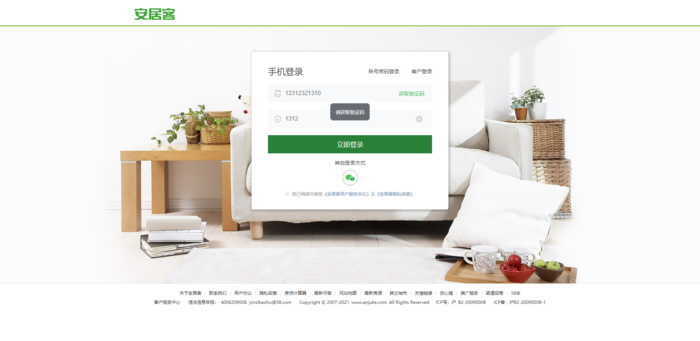
2.1被测网址
1.被测网址的地址:
https://域名/login/form?history=aHR0cHM6Ly9iZWlqaW5nLmFuanVrZS5jb20v
2.网页如下图:

2.2代码设计
2.3参考代码
package lessons;
import 域名域名;
import 域名域名river;
import 域名域名lement;
import 域名域名meDriver;
/**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
*
* 2021年11月17日
*/
public class TestToast1 {
public static void main(String[] args) throws InterruptedException {
域名roperty("域名er", ".\\Tools\\域名");
WebDriver driver =null;
try {
driver = new ChromeDriver();
域名ge().window().maximize();
域名("https://域名/login/form?history=aHR0cHM6Ly9iZWlqaW5nLmFuanVrZS5jb20v");
域名p(5000);
域名chTo().frame("iframeLoginIfm");
WebElement phoneIpt = 域名Element(域名("phoneIpt"));
域名Keys("13617831920");
WebElement smsIpt = 域名Element(域名("smsIpt"));
域名Keys("9999");
域名Element(域名( "checkagree" )).click();
域名Element(域名( "smsSubmitBtn" )).click();
WebElement elementText = 域名Element(域名sName("toast"));//(加粗字体根据实际定位的元素信息进行填写)
域名p(1000);
String info = 域名ext();
域名tln(info);
} catch (Exception e) {
域名tStackTrace();
} finally{
域名tln("执行结束,关闭浏览器");
域名();
}
}
}
2.4运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.小结
要么找不到,要么找到了,就都出现了,宏哥在这里定位了好久页面元素,可是运行代码报错,找不到元素,结果查看HTML发现,这里有一个iframe,没有切换所以死活定位不到,切换到iframe后,就定位成功了。
4.扩展
1.打开浏览器,访问页面,在出现提示信息的操作之前,按下F12,打开开发者工具,点击小齿轮。如下图所示:

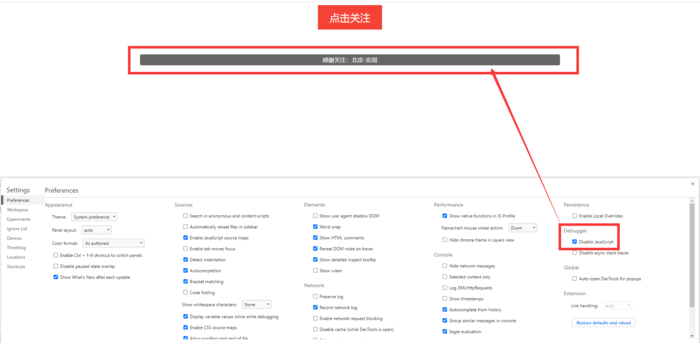
2.按下F1(或者点击右上角的三个点出来设置),打开设置页面,如下图所示:

3.操作页面,让提示信息出现,然后马上勾选Debugger栏下的Disabled JavaScript

4.这个时候提示信息就不会消失了,该怎么处理就怎么处理
5.最后,记得改回去哦(去掉勾选)。