DOM 树是什么?它能解决哪些问题?
HTML 文档是由<html><head><body><h1>等标签组成的。
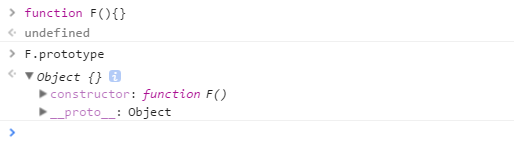
文档对象模型(DOM)将每个 HTML 标签都定义为一个对象,嵌套的标签是闭合标签的“子标签(children)”,标签内的文本也是一个对象。
所有这些对象都可以通过 JavaScript 来访问,我们可以使用它们来修改和控制页面内容。
例如,document.body 是表示 <body> 标签的对象。
document.body.style.background = 'red'; // 将背景设置为红色 alert(document.body.innerHTML);//获取body中的 HTML 内容 alert(document.body.offsetWidth);//获取宽度
DOM 的例子
<!DOCTYPE HTML> <html> <head> <title>一个简单页面</title> </head> <body> 这是一个只有一句话的简单网页。 </body> </html>
DOM 将 HTML 表示为标签的树形结构。它看起来如下所示:
HTML |--HEAD | |--#text ↵ | |--TITLE | | |--#text 一个简单页面 | |--#text ↵ |--#text ↵ |--Body |--#text 这是一个只有一句话的简单网页。
上面每个树的节点都是一个对象,请注意,每个换行和空格,在DOM树中都会被体现出来,用一个#text标示,如上面的#text ↵。
标签被称为 元素节点(或者仅仅是元素),并形成了树状结构:<html> 在根节点,<head> 和 <body> 是其子项,等。
元素内的文本形成 文本节点,被标记为 #text,一个文本节点只包含一个字符串,它没有子项,并且字符串记录了需要展示的文本内容。
例如,<title> 标签里面有文本 "一个简单页面"。
DOM的自动修正
如果浏览器遇到格式不正确的 HTML,它会在形成 DOM 时自动更正它。在生成 DOM 时,浏览器会自动处理文档中的错误,关闭标签等。
一个没有关闭标签的文档:
<p>商品列表
<li>苹果
<li>香蕉
<li>橘子
虽然都没有写闭合标签,但是不影响DOM识别它,但是这种写法是有缺陷的,就是在多层嵌套的时候,会出现显示错误的问题。
HTML 中的所有内容,甚至注释,都会成为 DOM 的一部分。
与控制台交互
在我们处理 DOM 时,我们可能还希望对其应用 JavaScript。例如:获取一个节点并运行一些代码来修改它,以查看结果。以下是在元素(Elements)选项卡和控制台(Console)之间切换的一些技巧。

首先按F12调出控制台,切换到Elements,可以看到所有页面的节点,点击一个li后,按Esc调出Console,输入$0.style.background = 'red'后回车,这里的$0代表的就是当前选中的元素,回车后我们可以看到,li中多出了一个style="background: red;"并且在右侧styles中也显示了对应的样式。
在控制台中,我们可以很方便的修改代码,用来测试我们js中的语句。