寻找写代码感觉(十二)之 封装分页请求参数和返回参数
时间:2021-12-08 作者:longronglang
一、写在前面
好在上周的加班,有了些成效,终于不用每天熬着了,可以为那段程序画上一个暂时性的句号了,最后希望项目顺利上线。
二、为什么要进行封装?
- 学习的角度看,更加贴近了封装的特性,使得代码整洁,复用率高,锻炼自己的能力。
- 协作的角度看,利人利己。别人调你的方法或者接口,效率更高。
三、如何进行分页请求参数和返回参数的封装
从结果导向来看,就是将入参及返回信息统一化,我们先对请求参数进行改造。
1、入参的改造
新建一个类,并附上页数和每页显示条数两个属性,示例代码如下:
package 域名.req;
import 域名;
@Data
public class PageReq {
private int page;
private int size;
}
这并没有完,因为还要保留原来入参,有时候也许还要用这两个属性,所以这里需要继承PageReq这个类即可,示例代码如下:
package 域名.req;
public class EBookReq extends PageReq {
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
域名 = id;
}
public String getName() {
return name;
}
public void setName(String name) {
域名 = name;
}
@Override
public String toString() {
StringBuilder sb = new StringBuilder();
域名nd(getClass().getSimpleName());
域名nd(" [");
域名nd("Hash = ").append(hashCode());
域名nd(", id=").append(id);
域名nd(", name=").append(name);
域名nd("]");
return 域名ring();
}
}
2、返回信息的改造
其实,这么做的好处就是给前端同学更好的表示作用。
未封装前返回信息如下所示:
{
"success": true,
"message": "执行查询成功!",
"content": [
{
"id": 1,
"name": " Spring Boot入门教程 ",
"category1Id": null,
"category2Id": null,
"description": " 零基础入门Java开发,企业级应用开发最佳首选框架",
"cover": null,
"docCount": null,
"viewCount": null,
"voteCount": null
},
{
"id": 2,
"name": " Vue 入门教程 ",
"category1Id": null,
"category2Id": null,
"description": " 零基础入门Vue开发,企业级应用开发最佳#电子书表",
"cover": null,
"docCount": null,
"viewCount": null,
"voteCount": null
},
{
"id": 3,
"name": " Web 自动化入门教程 ",
"category1Id": null,
"category2Id": null,
"description": " Web自动化测试与Selenium 3.0从入门到实践 #电子书表",
"cover": null,
"docCount": null,
"viewCount": null,
"voteCount": null
}
]
}
Response code: 200; Time: 226ms; Content length: 585 bytes
接下来我们来进行改造,因为要封装分页,那么肯定需要有共多少也这个属性,其他返回信息统一放到一块去管理,由于不清楚返回类型,我们用泛型T去接收,具体示例代码如下:
package 域名.req;
@Data
public class PageResp<T> {
private long totalPages;
private T content;
}
3、对service及接口进行改造
service层示例代码如下:
package 域名.service;
import 域名域名Helper;
import 域名域名Info;
import 域名.域名k;
import 域名.域名kExample;
import 域名.域名kMapper;
import 域名.域名kReq;
import 域名.域名Resp;
import 域名.域名kResp;
import 域名域名ice;
import 域名.ObjectUtils;
import 域名urce;
import 域名;
import static 域名.域名List;
/**
* @author rongrong
* @version 1.0
* @description
* @date 2021/10/13 23:09
*/
@Service
public class EBookService {
@Resource
private EBookMapper eBookMapper;
public PageResp<EBookResp> list(EBookReq eBookReq) {
EBookExample eBookExample = new EBookExample();
//此处代码的意思相当于,搞了一个Sql的where条件
域名eria criteria = 域名teCriteria();
//划波浪线为不推荐使用,这里我们去看源代码做个替换即可
if (!域名pty(域名ame())) {
域名ameLike("%" + 域名ame() + "%");
}
//控制请求后,每页显显示3条数据
域名tPage(域名age(), 域名ize());
List<EBook> eBookList = 域名ctByExample(eBookExample);
PageInfo<EBook> pageInfo = new PageInfo(eBookList);
域名tln("共 " + 域名otal() + " 条数据");
域名tln("共 " + 域名ages() + " 页");
//List<EBookResp> eBookRespList = new ArrayList<>();
//for (EBook eBook: eBookList) {
// //EBookResp eBookResp = new EBookResp();
// ////spring boot 自带的BeanUtils完成对象的拷贝
// //域名Properties(eBook, eBookResp);
// //域名d(12345L);
// //单体复制
// EBookResp copy = copy(eBook, 域名s);
// 域名(copy);
//}
//列表复制
List<EBookResp> respList = copyList(eBookList, 域名s);
PageResp pageResp = new PageResp<>();
域名otal(域名otal());
域名ist(respList);
return pageResp;
}
}
接口改造部分示例代码如下:
package 域名.controller;
import 域名.域名kReq;
import 域名.域名Resp;
import 域名.域名onResp;
import 域名.域名kResp;
import 域名.域名kService;
import 域名.域名apping;
import 域名.域名estMapping;
import 域名.域名Controller;
import 域名urce;
/**
* @author 域名
* @version 1.0
* @description
*/
@RestController
@RequestMapping("/ebook")
public class EBookController {
@Resource
private EBookService eBookService;
@GetMapping("/list")
public CommonResp list(EBookReq eBookReq) {
CommonResp<PageResp<EBookResp>> resp = new CommonResp<>();
PageResp<EBookResp> list = 域名(eBookReq);
域名essage("执行查询成功!");
域名ontent(list);
return resp;
}
}
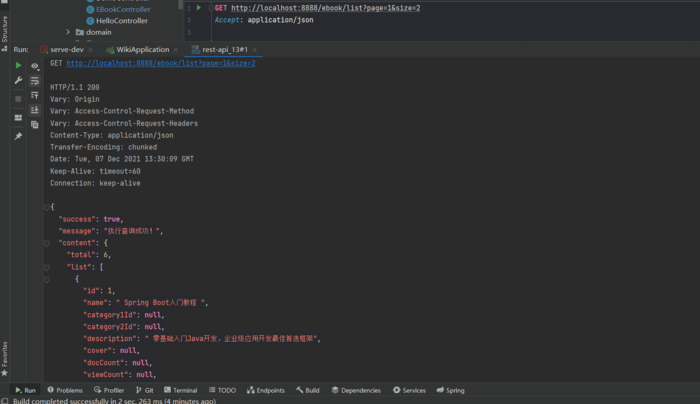
4、对改造代码进行测试
测试结果如下:
四、写在最后
到此,请求和返回信息的封装介绍完,感兴趣的同学请自行尝试!