D3.js 集合 API
集合只是一个将多个元素组合成一个单元的对象。它也被称为容器。本章详细介绍了集合 API。
配置API
您可以使用以下脚本配置 API。
<script src = "https://d3js.org/d3-collection.v1.min.js"></script><script></script>
集合 API 方法
集合 API 包含对象、映射、集合和嵌套。以下是最常用的集合 API 方法。
对象 API
地图 API
设置 API
嵌套 API
让我们详细介绍每个 API。
对象 API
Object API 是重要的数据类型之一。它支持以下方法 -
d3.keys(object) - 此方法包含对象属性键并返回属性名称数组。
d3.values(object) - 此方法包含对象值并返回一个属性值数组。
d3.entries(object) - 此方法用于返回包含指定对象的键和值的数组。每个条目都是一个具有键和值的对象。
示例- 让我们考虑以下代码。
d3.entries({one: 1})这里,key 为 1,value 为 1。
示例- 创建一个网页objects.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
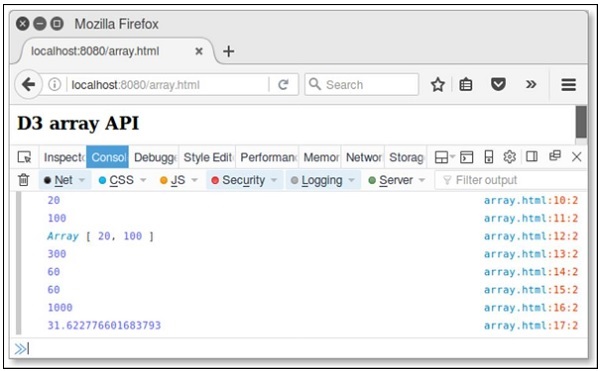
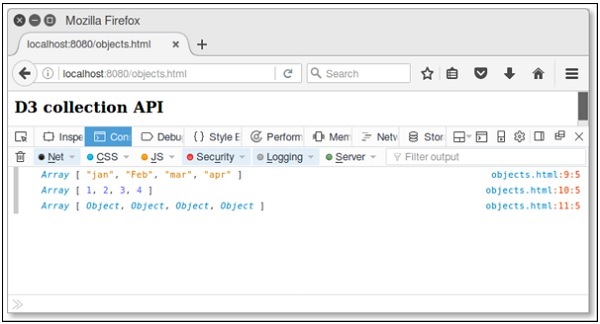
</body></html>现在,请求浏览器,您将看到以下响应。

地图 API
映射包含基于键值对的值。每个键值对都称为一个条目。Map 仅包含唯一键。基于键搜索、更新或删除元素很有用。让我们详细了解各种 Maps API 方法。
d3.map([object[, key]]) - 此方法用于创建新地图。对象用于复制所有可枚举的属性。
map.has(key) - 此方法用于检查地图是否具有指定键字符串的条目。
map.get(key) - 此方法用于返回指定键字符串的值。
map.set(key, value) - 此方法用于设置指定键字符串的值。如果映射先前具有相同键字符串的条目,则旧条目将替换为新值。
map.remove(key) - 用于删除地图条目。如果未指定键,则返回 false。
map.clear() - 从此地图中删除所有条目。
map.keys() - 返回此映射中每个条目的字符串键数组。
map.values() - 返回此地图中每个条目的值数组。
map.entries() - 返回此映射中每个条目的键值对象数组。
(x) map.each(function) - 此方法用于为地图中的每个条目调用指定的函数。
(xi) map.empty() - 当且仅当此地图具有零个条目时才返回 true。
(xii) map.size() - 返回此地图中的条目数。
示例- 创建一个网页maps.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
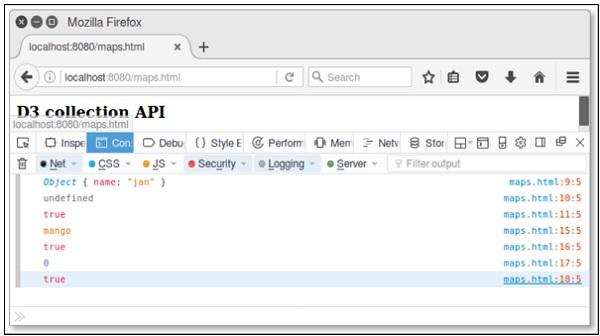
</body></html>现在,请求浏览器,我们将看到以下响应。

同样,您也可以执行其他操作。
设置 API
Set 是一个不能包含重复元素的集合。它对数学集合抽象进行建模。让我们详细了解各种 Sets API 方法。
d3.set([array[, accessor]]) - 此方法用于创建一个新集合。数组用于添加字符串值。存取器是可选的。
set.has(value) - 此方法用于检查集合是否具有指定值字符串的条目。
set.add(value) - 用于将指定的值字符串添加到集合中。
set.remove(value) - 用于删除包含指定值字符串的集合。
set.clear() - 从此集合中删除所有值。
set.values() - 此方法用于将值数组返回到集合。
set.empty() - 当且仅当此集合具有零值时才返回 true。
set.size() - 返回此集合中值的数量。
示例- 创建一个网页sets.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
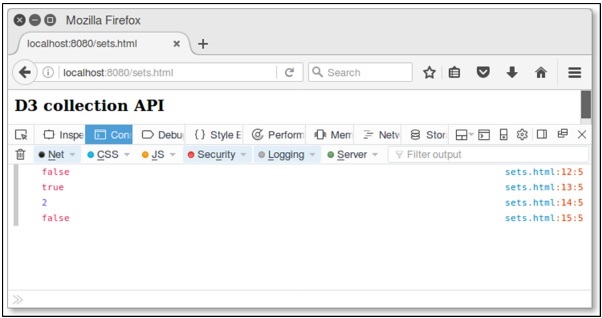
</body></html>现在,请求浏览器,我们将在屏幕上看到以下响应。

同样,我们也可以执行其他操作。
嵌套 API
嵌套 API 包含数组中的元素并以分层树结构执行。让我们详细了解各种 Nests API 方法。
d3.nest() - 此方法用于创建一个新的嵌套。
nest.key(key) - 此方法用于初始化新的键函数。此函数用于调用输入数组中的每个元素并返回组中的元素。
nest.sortKeys(comparator) - 此方法用于对指定比较器中的键进行排序。函数定义为 d3.ascending 或 d3.descending。
nest.sortValues(comparator) - 此方法用于对指定比较器中的值进行排序。比较器函数对叶元素进行排序。
nest.map(array) - 此方法用于应用指定的数组并返回嵌套映射。返回映射中的每个条目对应于第一个键函数返回的不同键值。条目值取决于注册的键功能的数量。
nest.object(array) - 此方法用于将嵌套运算符应用于指定的数组并返回嵌套对象。
nest.entries(array) - 此方法用于将嵌套运算符应用于指定的数组并返回键值条目数组。
考虑一个简单的网页nest.html来执行上面讨论的嵌套方法。
示例- 让我们考虑以下示例。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body></html>现在,在浏览器中检查结果,我们将看到以下结果。
Array[3] 0: Object 1: Object 2: Object length: 3 __proto__: Array[0] Array[1] 0: Object length: 1 __proto__: Array[0]