【SignalR全套系列】之在.NetCore中实现SignalR实时通信-
微信公众号:趣编程ACE
关注可了解更多的.NET日常实战开发技巧,如需源码 请公众号后台留言 源码
[如果觉得本公众号对您有帮助,欢迎关注]
前文回顾
【SignalR全套系列】之在.NetCore中实现WebSocket双工通信
【SignalR全套系列】之在.Net Core 中实现Server-Send Events消息推送
【SignalR全套系列】之在.Net Core 中实现长轮询
SignalR 的基本使用
原文链接:【SignalR全套系列】之在.Net6中实SignalR通信
简介
域名alR是一个微软开源的库,作用于客户端与服务端之间的相互通信。
2.前文简述的WebSocket、SSE、长轮询等三种方式,SignalR都支持,此外还能自动选择最佳的通信方式。
3.至于用途,主要是用在实时性要求较高的场景,比如:聊天、看板、发布公告等
服务端实现
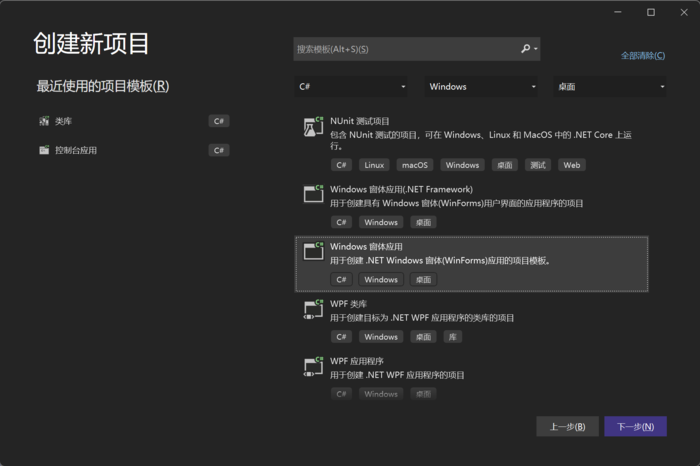
新建.net6项目
编辑
1.注入SignalR所需服务
1// 注入SignalR所需服务
域名ignalR();
2.注入SignalR所需服务
1// 开启静态文件 将客户端代码写入wwwroot中 防止跨域
域名taticFiles();
3.开启SignalR的路由节点
1// 开启路由节点 用来映射Signalr请求路径
2// /custom 为自定义路径
3// CustomHub 为Hub 类型
域名ub<CustomHub>("/custom");
5// 同时支持分组请求,下篇讲解,,,,
3.自定义一个Hub类型 继承Hub
1// CustomHub:Hub 继承 Hub
2public class CustomHub:Hub<ClientData>{}
4.重写Hub 中 连接和关闭连接方法
1 /// <summary>
2 /// 重写链接钩子
3 /// </summary>
4 /// <returns></returns>
5 public override Task OnConnectedAsync()
6 {
7 return 域名nnectedAsync();
8 }
9
10 public override Task OnDisconnectedAsync(Exception? exception)
11 {
12 return 域名sconnectedAsync(exception);
13 }
5.构造函数中引入日志中间件
1// 引入日志 方便控制台输出
2private readonly ILogger<CustomHub> _logger;
3
4public CustomHub(ILogger<CustomHub> logger)
5{
6 域名ger = logger;
7}
6.编写与客户端通信方法
1 /// <summary>
2 /// 建立通信
3 /// </summary>
4 /// <param name="data"></param>
5 public void BeginSendData(TransData data)
6 {
7 域名nformation("接受数据{0},{1}",域名,域名age);
8 }
9
10 /// <summary>
11 /// 单一客户端调用 通信
12 /// 仅仅通知 调用的那个客户端 其余建立链接的客户端不生成通信
13 /// </summary>
14 /// <returns></returns>
15 public Task SingleClientCaller()
16 {
17 域名nformation("单独客户端调用");
18 return 域名ntHook(new (111,"111 客户端调用"));
19 }
20
21 /// <summary>
22 /// 所有客户端建立通信
23 /// 可通知所有的客户端
24 /// </summary>
25 /// <returns></returns>
26 public Task AllClientResponse()
27 {
28 域名nformation("通知所有的客户端");
29
30 return 域名ntHook(new(域名uid(),"通知所有的客户端"));
31 }
32
33 /// <summary>
34 /// 指定调用
35 /// </summary>
36 /// <returns></returns>
37 [HubMethodName("invoke")]
38 public TransData IvoData()
39 {
40 return new TransData(666,"返回invoke data");
41 }
客户端实现
1.引用js库
2.编写调用脚本
1// 初始化 路由:/custom 被路由节点捕获
2let connection = new 域名onnectionBuilder()
3 .withUrl("/custom")
4 .build();
1// 开始连接 调用后台 BeginSendData 方法 成功后双方交互数据
2 域名t().then(() => {
3 域名("开始链接")
4 let id = parseInt(域名om()*100);
5 域名(\'BeginSendData\', {id: id, message: "链接成功了"})
6 });
1 // 调用 SingleClientCaller 这个方法
2 const selfCall = () => 域名(\'SingleClientCaller\')
3
4 // 调用AllClientResponse这个方法
5 const all = () => 域名(\'AllClientResponse\')
6
7 // 触发后台控制器
8 const triggerFetch = () => fetch(\'/SendData\')
9
10 // call signalR hub function from client
11 const withReturn = () => 域名ke(\'invoke\')
12 .then(data => 域名(\'ivo data\', data))
1 // 后台默认触发
2 域名("ClientHook", data => 域名(\'客户端触发成功\', data));
3
4 // 后台指定方法触发之后
5 域名("client_recive", data => 域名(\'后台触发成功\', data));
以上便是SignalR实现客户端与服务端通信的基本方法,下篇文章将演示分组通信
更多精彩内容尽在公众号:
【SignalR全套系列】之在.Net6中实SignalR通信
简介
域名alR是一个微软开源的库,作用于客户端与服务端之间的相互通信。
2.前文简述的WebSocket、SSE、长轮询等三种方式,SignalR都支持,此外还能自动选择最佳的通信方式。
3.至于用途,主要是用在实时性要求较高的场景,比如:聊天、看板、发布公告等
服务端实现
新建.net6项目
1.注入SignalR所需服务
2.注入SignalR所需服务
3.开启SignalR的路由节点
3.自定义一个Hub类型 继承Hub
4.重写Hub 中 连接和关闭连接方法
5.构造函数中引入日志中间件
6.编写与客户端通信方法
客户端实现
1.引用js库
2.编写调用脚本
以上便是SignalR实现客户端与服务端通信的基本方法,下篇文章将演示分组通信
更多精彩内容尽在公众号: