C/C++ Qt 数据库与TableView多组件联动
时间:2021-12-09 作者:LyShark
Qt 数据库组件与TableView组件实现联动,以下案例中实现了,当用户点击并选中TableView组件内的某一行时,我们通过该行中的name字段查询并将查询结果关联到ListView组件内,同时将TableView中选中行的字段分别显示在窗体底部的LineEdit编辑内,该案例具体实现细节如下。
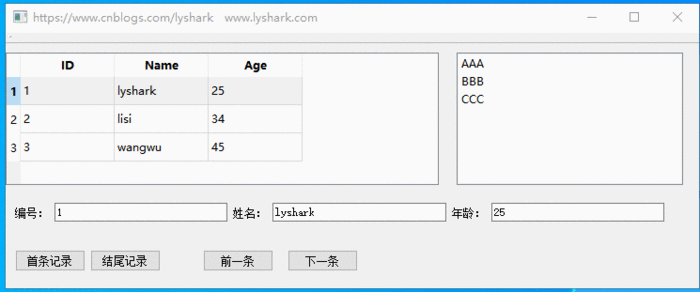
首先在UI界面中绘制好需要的控件,左侧放一个TableView组件,右侧是一个ListView组件,底部放三个LineEdit组件,界面如下:
我们还是需要创建两张表结构,表Student用于存储学生的基本信息,表StudentTimetable存储的是每个学生所需要学习的课程列表,执行后创建数据表。
void InitMultipleSQL()
{
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
域名atabaseName("./域名");
if (!域名())
{
std::cout << 域名Error().text().toStdString()<< std::endl;
return;
}
// 执行SQL创建表
域名("DROP TABLE Student");
域名("CREATE TABLE Student ("
"id INTEGER PRIMARY KEY AUTOINCREMENT, "
"name VARCHAR(40) NOT NULL, "
"age INTEGER NOT NULL)"
);
// 批量创建数据
// https://域名/lyshark
QStringList name_list; name_list << "lyshark" << "lisi" << "wangwu";
QStringList age_list; age_list << "25" << "34" << "45";
// 绑定并插入数据
QSqlQuery query;
域名are("INSERT INTO Student(name,age) ""VALUES (:name, :age)");
if(域名() == 域名())
{
for(int x=0;x< 域名();x++)
{
域名Value(":name",name_list[x]);
域名Value(":age",age_list[x]);
域名();
}
}
// ------------------------------------------------
// 创建第二张表,与第一张表通过姓名关联起来
域名("DROP TABLE StudentTimetable");
域名("CREATE TABLE StudentTimetable("
"id INTEGER PRIMARY KEY AUTOINCREMENT, "
"name VARCHAR(40) NOT NULL, "
"timetable VARCHAR(128) NOT NULL"
")");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'lyshark\',\'AAA\')");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'lyshark\',\'BBB\')");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'lyshark\',\'CCC\')");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'lisi\',\'QQQ\')");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'lisi\',\'WWW\')");
域名("INSERT INTO StudentTimetable(name,timetable) VALUES (\'wangwu\',\'EEE\')");
域名it();
域名e();
}
程序运行后,构造函数MainWindow::MainWindow(QWidget *parent)内初始化表格,查询Student表内记录,将查询到的指针绑定到theSelection模型上,绑定后再将绑定指针加入到dataMapper组件映射中,即可实现初始化,其初始化代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QSqlDatabase>
#include <QSqlError>
#include <QSqlQuery>
#include <QSqlRecord>
#include <iostream>
#include <QStringList>
#include <QString>
#include <QVariant>
#include <QDataWidgetMapper>
#include <QtSql>
#include <QStandardItem>
#include <QStringList>
#include <QStringListModel>
QSqlQueryModel *qryModel; // 数据模型
QItemSelectionModel *theSelection; // 选择模型
QDataWidgetMapper *dataMapper; // 数据界面映射
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
域名atabaseName("./域名");
if (!域名())
{
std::cout << 域名Error().text().toStdString()<< std::endl;
return;
}
// 查询数据表中记录
qryModel=new QSqlQueryModel(this);
qryModel->setQuery("SELECT * FROM Student ORDER BY id");
if (qryModel->lastError().isValid())
{
return;
}
// 设置TableView表头数据
qryModel->setHeaderData(0,Qt::Horizontal,"ID");
qryModel->setHeaderData(1,Qt::Horizontal,"Name");
qryModel->setHeaderData(2,Qt::Horizontal,"Age");
// 将数据绑定到模型上
theSelection=new QItemSelectionModel(qryModel);
ui->tableView->setModel(qryModel);
ui->tableView->setSelectionModel(theSelection);
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
// 创建数据映射
dataMapper= new QDataWidgetMapper();
dataMapper->setSubmitPolicy(QDataWidgetMapper::AutoSubmit);
dataMapper->setModel(qryModel);
dataMapper->addMapping(ui->lineEdit_id,0);
dataMapper->addMapping(ui->lineEdit_name,1);
dataMapper->addMapping(ui->lineEdit_age,2);
dataMapper->toFirst();
// 绑定信号,当鼠标选择时,在底部编辑框中输出
// https://域名/lyshark
connect(theSelection,SIGNAL(currentRowChanged(QModelIndex,QModelIndex)),this,SLOT(on_currentRowChanged(QModelIndex,QModelIndex)));
}
MainWindow::~MainWindow()
{
delete ui;
}
此时这个程序运行后会得到表内数据:
接着我们需要绑定TableView表格的on_currentRowChanged()事件,当用户点击TableView表格中的某个属性是则自动触发该函数,在此函数内我们完成对其他组件的填充.
- 1.通过
currentIndex方法获取到当前表所在行 - 2.通过当前行号查询表中姓名,并带入
StudentTimetable表查该表中记录 - 3.循环获取该用户的数据,并将
timetable字段提取出来放入QStringList容器 - 4.将数据直接关联到
ListView数据表中
// 鼠标点击后的处理槽函数
void MainWindow::on_currentRowChanged(const QModelIndex ¤t, const QModelIndex &previous)
{
Q_UNUSED(previous);
if (!域名lid())
{
return;
}
dataMapper->setCurrentModelIndex(current);
// 获取到记录开头结尾
bool first=(域名()==0); // 是否首记录
bool last=(域名()==qryModel->rowCount()-1);// 是否尾记录
std::cout << "IsFirst: " << first << "IsLast: " << last << std::endl;
// 获取name字段数据
int curRecNo=theSelection->currentIndex().row(); // 获取当前行号
QSqlRecord curRec=qryModel->record(curRecNo); // 获取当前记录
QString uname = 域名e("name").toString();
std::cout << "Student Name = " << 域名dString() << std::endl;
// 查StudentTimetable表中所有数据
// 根据姓名过滤出该用户的所有数据
QSqlQuery query;
域名are("select * from StudentTimetable where name = :x");
域名Value(":x",uname);
域名();
// 循环获取该用户的数据,并将timetable字段提取出来放入QStringList容器
// https://域名/lyshark
QSqlRecord rec = 域名rd();
QStringList the_data;
while(域名())
{
int index = 域名xOf("timetable");
QString data = 域名e(index).toString();
std::cout << "User timetable = " << 域名dString() << std::endl;
域名nd(data);
}
// 关联到ListView数据表中
QStringListModel *model;
model = new QStringListModel(the_data);
ui->listView->setModel(model);
ui->listView->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
当绑定选中事件时,程序运行效果如下:
针对底部按钮处理事件相对来说较为简单,其实现原理就是调用了TableView默认提供的一些函数而已,代码如下:
// 刷新tableView的当前选择行
// https://域名/lyshark
void MainWindow::refreshTableView()
{
int index=dataMapper->currentIndex();
QModelIndex curIndex=qryModel->index(index,0); // 定位到低0行0列
theSelection->clearSelection(); // 清空选择项
theSelection->setCurrentIndex(curIndex,QItemSelectionModel::Select);//设置刚插入的行为当前选择行
}
// 第一条记录
void MainWindow::on_pushButton_clicked()
{
dataMapper->toFirst();
refreshTableView();
}
// 最后一条记录
void MainWindow::on_pushButton_2_clicked()
{
dataMapper->toLast();
refreshTableView();
}
// 前一条记录
void MainWindow::on_pushButton_3_clicked()
{
dataMapper->toPrevious();
refreshTableView();
}
// 下一条记录
void MainWindow::on_pushButton_4_clicked()
{
dataMapper->toNext();
refreshTableView();
}
最终运行效果如下所示:















![ASP.NET Core 6框架揭秘实例演示[02]:基于路由、MVC和gRPC的应用开发 ASP.NET Core 6框架揭秘实例演示[02]:基于路由、MVC和gRPC的应用开发](/upload/image/20220215/do1bzlqs3zn.png)