Unity实现“笼中窥梦”的渲染效果
时间:2021-12-14 作者:littleperilla
效果
思路
5个面用5个RenderTexture来接受5个摄像机分别获取的小场景图像;
RenderTexture就当成屏幕来理解,MainCamera是把画面显示在屏幕上,屏幕就是最大的RenderTexture且允许里面有子渲染;
把子摄像机拍摄到的画面当成纹理贴图理解,RenderTexture是从子摄像机画面上取样再根据宽高比缩放显示画面;
RenderTexture贴图是不会跟据面与主摄像机位置改变做变化的(其实可以理解为公告牌,这个贴图里的内容一直朝向主摄像机);
要实现上面的效果,在主摄像机空间下,顶点着色器阶段记录裁剪空间下顶点投影到屏幕的坐标,在片元着色器阶段,根据上面记录的屏幕坐标归一化到NDC坐标系(透视除法),再映射根据游戏窗口大小做缩放(屏幕映射),根据这个结果做纹理采样;
Shader代码:
Shader "Unlit/WindowsShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_ScreenHW ("ScreenHW", Float) = 域名
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "域名c"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex :SV_POSITION;
float4 screenPos :TEXCOORD1;
};
sampler2D _MainTex;
float _ScreenHW;
v2f vert (appdata v)
{
v2f o;
域名ex = UnityObjectToClipPos(域名ex);
域名enPos = ComputeScreenPos(域名ex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float2 screenPos = 域名 / 域名enPos.w;
float2 uv = 域名 * float2(1, _ScreenHW);
fixed4 col = tex2D(_MainTex, uv);
return col;
}
ENDCG
}
}
}
具体实现细节可以看大佬的文章:在Unity中实现笼中窥梦的效果;











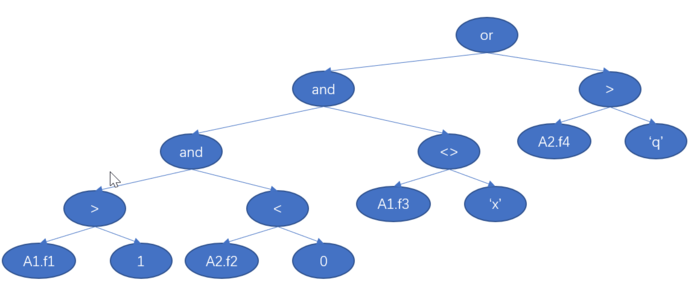
![[特征工程] encoding [特征工程] encoding](/upload/image/20211213/aHR0cHM6Ly9pbWcyMDIwLmNuYmxvZ3MuY29tL2Jsb2cvMTQ5MzA4OC8yMDIxMTIvMTQ5MzA4OC0yMDIxMTIxMjIwMzc0NjMxOS0yMTM1OTE4NzY2LnBuZw==.png)