Node.js实现前后端交换——用户登陆
最近学习了一点域名的后端知识,于是作为一个学习前端方向的我开始了解后端,话不多说,开始介绍。首先,如果你想要更好的理解这篇博客,你需要具备html,css,javascript和域名基础以及少许的SQL数据库知识。接下我们开始这个小项目。
一、项目需求
要求用户进入登陆界面,输入用户名和密码后,后端获取用户输入的表单信息,通过从数据库查找,如果正确,跳转登陆成功页面。
ps:注释写的比较详细了,不明白的地方请多看注释。当然,我也非常欢迎你留言询问,但是这不是一个快速解决问题的办法。
二,开始撸代码
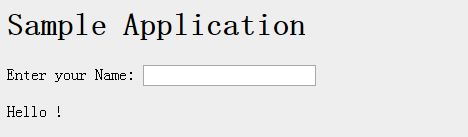
1,创建前端页面(CSS样式此处省略)
<form method="post" action="http://localhost:8080/">
<input type="text" required="required" id="use_name" placeholder="请输入用户名" name="user_name">
<input type="password" required="required" id="pwd" placeholder="请输入密码" name="user_pwd">
<button type="submit" class="but">登陆</button>
</form>
创建表单,使用post提交方式,提交地址为自己的主机,因为我是做的本地测试环境。
登陆成功页面域名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录成功页面</title>
<style>
/*成功页面的样式*/
.success {
text-align: center;
color: #3e8e41;
}
</style>
</head>
<body>
<h1 class="success">恭喜!登录成功!</h1>
<img src="img/域名">
</body>
</html>
2、域名后端获取用户输入数据
(1)引入模块,此时需要你的电脑上面以及安装了域名环境,安装方法请自行百度。
// 引入http模块
const http = require(\'http\');
//引入处理请求参数模块
const queryString = require(\'querystring\');
const fs = require(\'fs\');
//引入第三方mime模块
const mime = require(\'mime\');
const path = require("path");
(2)获取用户输入的数据
//创建sever网站服务器对象
let sever = 域名teServer();
//为服务器对象绑定请求事件,当客户端有请求时触发
域名(\'request\', function (request, response) {
/* POST参数是通过事件的方式接收的
* data 当请求参数传递的时候触发的事件
* end 当参数传递完成的时候触发end事件
*/
let postParams = \'\'; //定义空字符串用于接收post参数
//绑定data触发事件
域名(\'data\', function (params) {
postParams = postParams + params; //拼接post参数
});
//绑定data触发事件
域名(\'end\', function () {
// 把postParams字符串处理为对象,用querystring模块中的parse()方法
// 域名(域名e(postParams));
//获取具体数值,如用户名。 注意:此处的user_name必须和前端HTML代码中的name="user_name"一致的。
let username = 域名e(postParams).user_name;
let userpwd = 域名e(postParams).user_pwd;
}
至此,我们已经获得了用户输入的数据,并存放在了我们定义的变量username和userpwd中,用于下面与从数据库获取到的用户名和用户密码比较。
(3)从SQL数据库获取用户的信息(我用的是MySQL数据库。我用的数据库管理软件是DBeaver,因为它免费哈哈哈)
看一下我预先准备好的数据库中的数据表。数据库名test(后面数据库封装的配置项里可以看到),数据表名userinfo
// 数据库查询实例。我是根据用户名username去数据库中查询。
//调用自定义封装的链接数据库模块
const connection = require("./域名");
域名y("select * from userinfo where userName=?", [username], function (result, filed) {
//result是mysql查询返回的原始数据。查询语句中的‘?’是占位符,用于将SQL查询语句替换为‘[]’中的值。
//处理mysql返回的类似json格式的数组,处理为json数据
let resultJson = 域名ngify(result);
//域名e()用来解析JSON字符串
let dataJson = 域名e(resultJson);
//获得解析后的具体数值
let name = dataJson[0].userName;
let pwd = dataJson[0].userPwd;
//比较数据库获到的用户信息和用户表单输入的是否一致,一致则跳转成功页面,findPage()为自定义的页面跳转函数
if (pwd === userpwd && name === username) {
域名("密码正确!");
findPage(\'/域名\', response);
} else {
域名("密码错误!");
域名(\'<h1>密码错误!</h1>\')
}
});
/**
* 访问本地静态资源的函数
*/
function findPage(url, res) {
// static为拼接后的静态资源绝对路径
const static = 域名(__dirname, url);
// 异步读取本地文件
//获取文件的类型,使用mime模块的getType()方法
let fileType = 域名ype(static) //获取文件的类型,使用mime模块的getType()方法
//读取文件
域名File(static, function (err, result) {
if (!err) {
域名(result);
}
});
}
(4)数据库模块封装
因为如果在使用中每次都写一堆代码用于数据库链接之类的操作,机会显得很冗余,于是我参考其他博友的代码对数据库链接操作分为两个文件进行封装
数据库配置封装文件 域名
//配置链接数据库参数
域名rts = {
host: \'localhost\',
port: 3306,//端口号
database: \'test\',//数据库名
user: \'root\',//数据库用户名
password: \'123456\'//数据库密码
};
数据库链接封装文件 域名
let mysql = require(\'mysql\');//引入mysql模块
let databaseConfig = require(\'./域名ig\'); //引入数据库配置模块中的数据
//向外暴露方法
域名rts = {
query: function (sql, params, callback) {
//每次使用的时候需要创建链接,数据操作完成之后要关闭连接
let connection = 域名teConnection(databaseConfig);
域名ect(function (err) {
if (err) {
域名(\'数据库链接失败\');
throw err;
}
//开始数据操作
//传入三个参数,第一个参数sql语句,第二个参数sql语句中需要的数据,第三个参数回调函数
域名y(sql, params, function (err, results, fields) {
if (err) {
域名(\'数据操作失败\');
throw err;
}
//将查询出来的数据返回给回调函数
callback && callback(results, fields);
//results作为数据操作后的结果,fields作为数据库连接的一些字段
//停止链接数据库,必须再查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败
域名(function (err) {
if (err) {
域名(\'关闭数据库连接失败!\');
throw err;
}
});
});
});
}
};
上面的两个文件已经在数据库查询实例中const connection = require("./域名");调用了。
至此我们的使用域名进行MySQL数据库查询,实现用户登陆的功能已经完成了
在此感谢教会我数据库操作封装的博主大佬,他的文章链接放在这里了(11条消息) Node连接MySQL并封装其增删改查_wilL-my的博客-CSDN博客
https://域名/qq_31754523/article/details/99172420